Elsősorban a webdesign iránt érdeklődőknek szánjuk Ákos mai cikkét, melynek keretében megmutatjuk, hogyan készíthető animáció az Edge Animate segítségével.
Az Edge programcsomagból az Animate eszköz kezelőfelülete, a használt kifejezések, valamint a működési filozófia is sok esetben megegyezik a Flash-ben ismertekkel. A fő különbség az, hogy a létrejövő animáció nem flash állomány, hanem html5, css3 és JavaScript állományok.
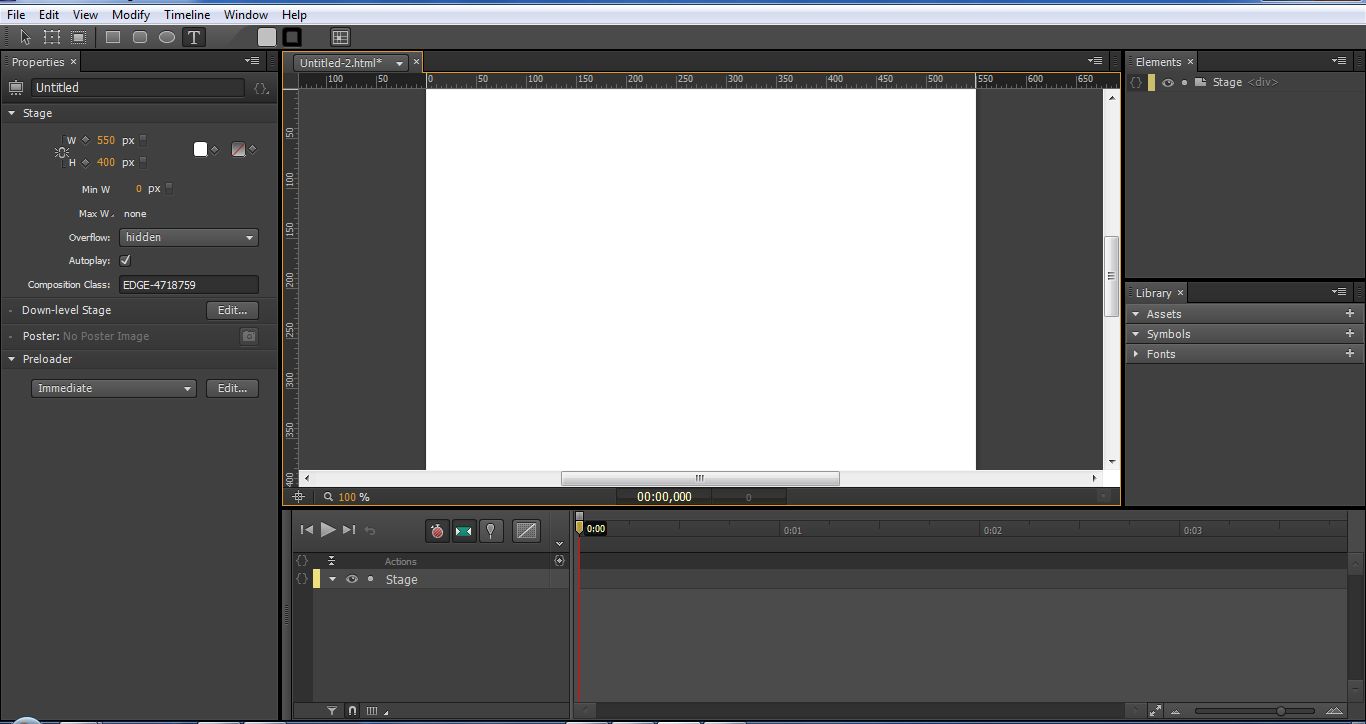
A kezelőfelület:
Menüsor:
A szokásos elemek találhatók a menüsorban.
Eszközök:
Kijelölő eszköz
Transform tool – alakító műveletek
Clipping tool – kivágó műveletek, kicsit hasonlít a maszkoláshoz, befoglaló négyzete segítségével, az alakzatból annyit látunk, amennyit a négyzet láttatni enged.
Négyzetrajzoló
Lekerekített négyzetrajzoló
Ovális rajzoló
Háttérszín
Vonal szín
Elrendezés beállítások
Properties / Tulajdonságok
A kiválasztott elem tulajdonságai és beállítási lehetőségek
Stage / Animációs ablak
Itt hozható létre az animáció.
Elements / Elemek
Az animációban használt elemek listája látható, ebben a panelben egyszerűen módosítható a rétegsorrend. Látható a jelzésekből, hogy alapvetően a munka során diveket használunk.
Library
Akárcsak a Flash-ben az animációban felhasznált elemek kerülnek ide.
Timeline / Időszalag
Akárcsak a Flash-ben, az animációs lépéseket itt lehet létrehozni.
Animáció létrehozása:
Az animáció létrehozásakor egy egyszerű szöveget és képet felhasználó, animációt hozunk létre.(Banner)
- Stage: 550x400 alapértelmezett méretű.
- File / Import: (háttér)
Böngésző kompatibilitás miatt, nem egy gradient hátteret használtunk, mivel a IE9 nem támogatja.
- 3. Library / Fonts / Custom
A GoogleFonts betűket használjuk, bár a nem üzleti célra az Edge Web Fonts gyűjtemény is használható.
Embed Code:
Ez a rész kerül az oldal head részébe.
A QuickUse / 3 –as pont HTML szekcióját használjuk, de lehetne a CSS import is.
<link href='http://fonts.googleapis.com/css?family=Denk+One&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
Font Fallback List:
Ide jön a karakter neve, QuickUse / 4 –es pont.
'Denk One', sans-serif - Főszöveg:
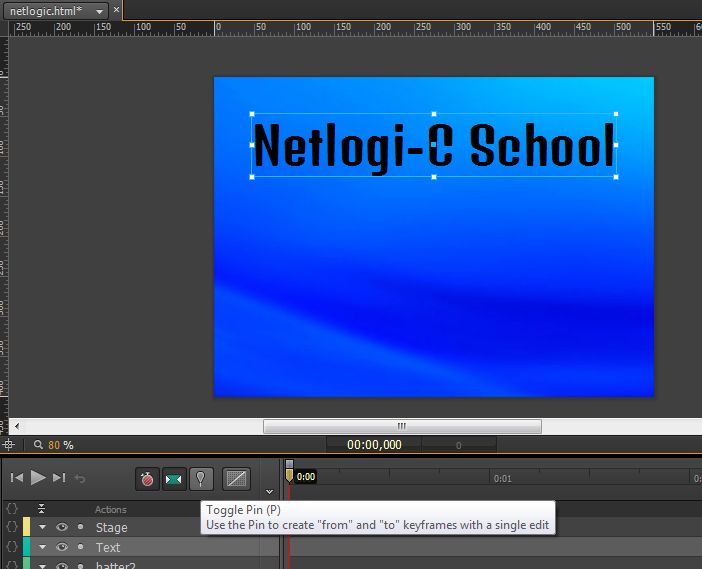
- Szöveg eszközzel a stage-n kívülre beillesztjük a szövegek állományból, az első szöveget.
Properties / Text szövegtípus kiválasztása : DenkOne
Középre húzva, a méretét addig növeljük, amíg kitölti a stage-t.
A Toogle Pin eszközt bekapcsoljuk az időszalagnál (Kék csepp alakzat), és a kék jelet (FONTOS: KÉK JELET) elhúzom az időszalagon 0:02-ig (2 másodperc)
Ezután a Properties /Position and Size X k. részben vagy a Shift és a mozgatással kivisszük a Stage-ről a szöveget.
Kikapcsoljuk a Toogle Pint-et. Az időszalagon látszik, hogy az animáció létrejött.
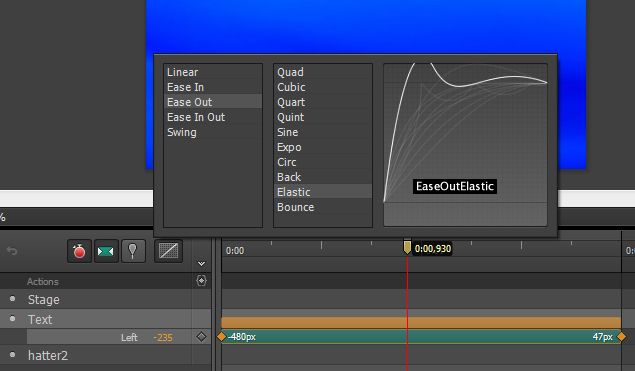
Animáció alakításával érdekesebbé tehetjük a mozgást:
Rákattintunk az animációt jelző türkiz sávra, és az Ease beállításoknál a Ease Out / Elastic opciót válasszuk, így egy sokkal látványosabb animációt kapunk.

Vetett árnyékot adunk a szövegnek:
0:02-höz visszük a lejátszófejet és az itt már meglévő kulcskockához a Properties / Shadow bekapcsolása után hozzáadjuk a színt és ízlésünk szerint beállítjuk a vetett árnyék tulajdonságait.
Az árnyékolás az IE)-ben nem támogatott, ezt a dokumentumablak alján figyelmeztető ikon jelzi.
Egyéb szövegek:
Maradunk az időszalagon a 0:02-nél, és létrehozzuk a többi szöveget, de most az animációt más módszerrel készítjük.
Szöveg eszközzel a stage-n kívülre beillesztjük a szövegek állományból a második részt.
Beállítások (Properties-ben beállítani)
- W:435
- H:219
- X:-461
- Y:176
- Text: 18px
- Text: Lucida Sans Unicode
- Text: Line-height: 36
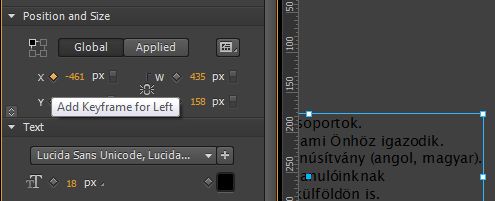
Ellenőrizzük, hogy a 0:02-nél áll a lejátszófej, és az X koordinátánál, amikor a szöveg van kijelölve, nyomjuk meg a kulcskocka hozzáadását.

Megjelenik a szöveg rétegen a kulcskocka, vigyük a lejátszófejet 0:03,5
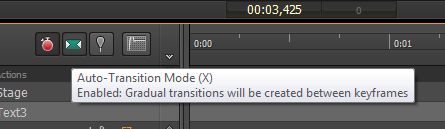
Ellenőrizzük, hogy az Auto-transition gomb be van e kapcsolva.

A kijelölt szövegnél a tulajdonság panelen az X pozíciónál kérjünk új kulcskockát, amit a tex layer-nél meg is jelenik, és módosítsuk a X koordinátát arra az értékre, ahol a szöveget látni szeretnénk.
A beállítások után az időszalagon jelzi, hogy az animáció létre jött.
Jelöljük ki az animációs sávot, és válasszunk más megjelenést az animációnak.
Listajel animálás
A felsorolást, hogy kicsit látványosabba tegyük, animált listajelet készítünk.
- Ellenőrizzük, hogy a lejátszófej 0:03,500-nél álljon.
- File / Import: listajel.jpg
- Igazítsuk az első mondat elé a jelet.
Kapcsoljuk be a Toogle Pin eszközt, az időszalagnál (Kék csepp alakzat), és a kék jelet elhúzzuk az időszalagon 0:04-ig (4 másodperc). Vigyük a jelet valahová a stage bal felső sarkán kívüli helyre, úgy, hogy ne látszódjon a stagen, és kapcsokjuk ki a Toogle Pint.

A létrejött animációt állítsuk be Linear-ra.
Állítsuk a lejátszófejet 0:05-re, és az Y pozíciónál a négyzetre kattintva kérjünk kulcskockát.
Kapcsoljuk be a Toogle Pin eszközt, az időszalagnál (Kék csepp alakzat), és a sárga lejátszófejet (FONTOS: SÁRGA JELET) húzzuk el az időszalagon 0:05,5-ig. Ezután kikapcsoljuk a TP-t.
Ezt a műveletet kell megismételni még 3x.
Az animációkat rendre be kell állítani az animáció elején, és a végén.
Cél az, hogy a listajel végigvándoroljon a szöveg különálló mondatai előtt. A Lejátszó fejet animációnként a kezdő kockára állítjuk, majd elhelyezzük a listajelet a kezdő pozícióba, a végénél pedig a következő sor megfelelő helyére húzzuk.
Állítsuk a lejátszófejet 0:10-re, és az Y pozíciónál a négyzetre kattintva kérjünk kulcskockát.
Kapcsoljuk be a Toogle Pin eszközt, az időszalagnál (Kék csepp alakzat) és a sárga lejátszófejet(FONTOS: húzzuk el az időszalagon 0:12-ig.
Az előző módszerrel 0:12 és 0:15 közé készítsük el a másik mozgást, mellyel a listajel kivonul a stage-ről.
Mindkét animációnál állítsuk az Ease értéket.
Ezzel elkészítettük animációnkat.
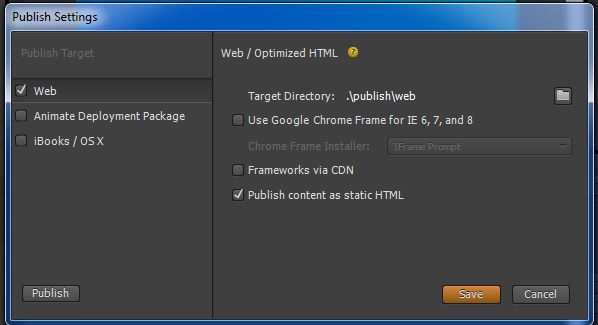
A File / Publish Settings menüpontban beállíthatjuk az animáció publikálásához szükséges beállításokat. A publikálás, vagyis a felhasználható html kód a Publish gomb megnyomásakor jön létre. Az animációhoz minden állományra szükség van.

Target Directory: Ahová a szükséges elemeket elmenti.
Publish content as static HTML: Statikus HTML-ként mentés.
Jó gyakorlást kívánunk!
Nyári TANDÍJKEDVEZMÉNYES, induló Akkreditált Webdesigner Mester, Akkreditált Webprogramozó Mester, és Akkreditált Web Artist tanfolyamainkra
július 15-ig jelentkezhet!
Az induló képzések jellemzői:
- oktatás hetente egy alkalommal, 4 órában
- piacképes, gyakorlati tudás
- államilag elismert végzettség
- kétnyelvű, akkreditált bizonyítvány (angol-magyar)
- céges álláslehetőség a képzés végén releváns szakterületen, akár külföldre is
- kamatmentes részletfizetési lehetőség
- ajándék Pendrive!
- kiscsoportos, gyakorlat orientált képzés
A tandíjkedvezményre jogosító kupont itt is letöltheti:
Jelentkezzen az induló képzésekre legkésőbb július 15-ig!
Jelentkezzen itt, vagy bármelyik másik elérhetőségünkön!
Várjuk júliusban induló "webes szakmák" képzéseinkre!
További induló, nyári képzésinkról it tolvashat bővebben:
Nyári tandíjkedvezményes informatika tanfolyamok Pécsett
Várjuk induló képzéseinkre a nyári hónapokban is!
NetlogiC School Informatika Szakképző Iskola
Gyakorlat orientált informatika oktatás rugalmas időbeosztással!
www.netlogi-c.net